摘自命运天空
目前国内大多数视频网站都提供了分享的途径,对于嵌入到其他网页的分享大多采用iframe。iframe是HTML的一个标签,它支持在HTML页面中以框架的形式显示来自其他网页的内容。通过使用iframe,你可以把来自视频网站的播放器嵌入到你的网页。这篇笔记主要讲的是如何在网页中嵌入来自哔哩哔哩的视频。

B站链接参数
例如:https://player.bilibili.com/player.html?cid=57016129&aid=57016129&page=1&as_wide=1&high_quality=1&danmaku=0
| KEY | 说明 |
|---|---|
| aid | 视频ID,就是B站的 avxxxx 后面的数字 |
| cid | 应该是客户端id, clientId 的缩写(推测的, 不一定准确) 经过测试, 这个字段不填也没关系 |
| page | 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频, 选集里的, 第几个视频 |
| as_wide | 是否宽屏 1: 宽屏, 0: 小屏 |
| high_quality | 是否高清 1: 高清, 0: 最低视频质量(默认) 如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360p high_quality=1 是最高1080p |
| danmaku | 是否开启弹幕 1: 开启(默认), 0: 关闭 |
方案一
自定义CSS
.aspect-ratio {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%;
}
.aspect-ratio iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}在aspect-ratio类中,宽度被设为100%,高度被设为0,padding-bottom属性(外部下边距)被设为75%。因为当padding-bottom的值为百分比时,百分比计算的基准为父元素的宽,而aspect-ratio类的宽度为父元素宽度的100%,所以它的外部下边距也就占宽度的75%。这样,aspect-ratio类的实际宽高比(包含边距的宽高比)就变为了四比三。另外,aspect-ration类的position必须定义为relative,保证它的定位是相对于原始位置定义。
在aspect-ratio类下的iframe元素宽高都被设为100%。因为当元素的position属性设为absolute且width和height属性的值为百分比时,百分比计算基准分别为父元素包含外边距的款和高。所以,此时iframe元素会沾满整个aspect-ratio类的父元素,也就是形成四比三的宽高比。
阻止跳转到B站
在网页上, 用户选择清晰度, 或者点击视频上面的一些图标, 会跳转到B站. 这个可通过设置 iframe 的 sandbox 属性去禁止。
sandbox=“allow-top-navigation allow-same-origin allow-forms allow-scripts”注意:如果单单设置了 sandbox,却没设置 high_quality 字段为 1,用户切换不了视频清晰度。
就是用户只能在 360p,点击 720p 或者 1080p 都无效。
添加自定义HTML
#可跳转B站
<div class="aspect-ratio">
<iframe src="https://player.bilibili.com/player.html?aid=XXXXXXXXX&bvid=XXXXXXXXXXXX&cid=XXXXXXXXX&page=1&as_wide=1&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
</div>
#不可跳转B站
<div class="aspect-ratio">
<iframe src="https://player.bilibili.com/player.html?aid=XXXXXXXXX&bvid=XXXXXXXXXXXX&cid=XXXXXXXXX&page=1&as_wide=1&high_quality=1&danmaku=0" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts">
</iframe>
</div>方案二 以上完全无关
添加自定义HTML
<iframe id="spkj" src="填入Bilibili嵌入链接类似https://player.bilibili.com/player.html?aid=XXXXXXXXX&bvid=XXXXXXXXXXXX&cid=XXXXXXXXX&page=1&as_wide=1&high_quality=1&danmaku=0" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" width="100%"> </iframe>
<script type="text/javascript">
document.getElementById("spkj").style.height=document.getElementById("spkj").scrollWidth*0.76+"px";
</script>测试样式
16:9测试
方案一
方案二
4:3测试
方案一
方案二
长屏幕测试
方案一
方案二
总结
方案一相对全能一些,方案二没有对4:3,手机屏比例进行优化,有一定局限性。
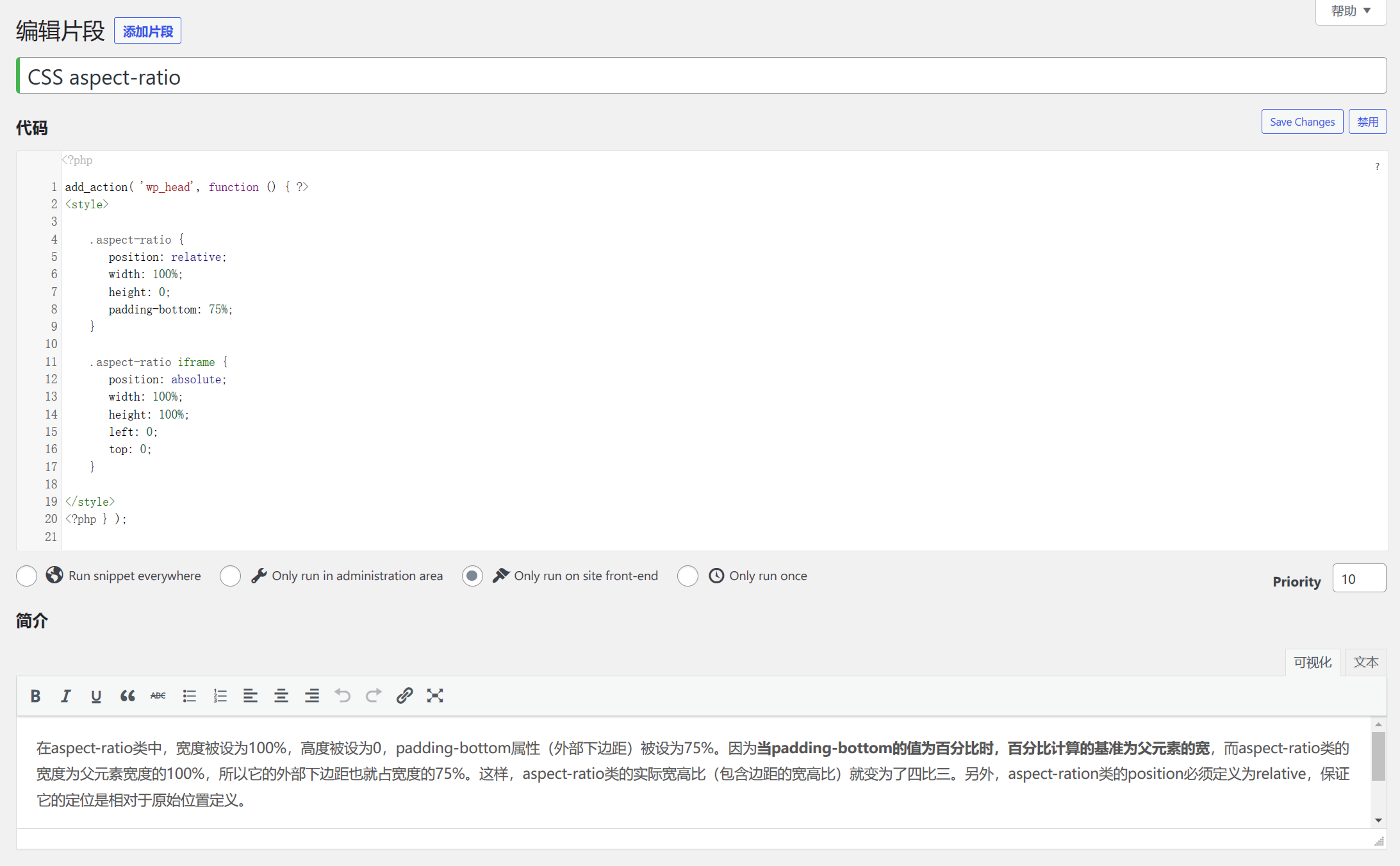
附录: Code Snippets辅助添加全局自定义CSS
- 选择原有CSS模板Clone
- 添加代码
add_action( 'wp_head', function () { ?>
<style>
.aspect-ratio {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%;
}
.aspect-ratio iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
</style>
<?php } );