一个主题安装后,肯定有些不满意或不到位的地方,这时添加插件或者修改代码可以增加或完善某些功能。
页脚代码
#计时模块
<span id="span"></span>
<script type="text/javascript">
function runtime(){
// 初始时间,月/日/年 时:分:秒
X = new Date("3/1/2021 11:28:00");
Y = new Date();
T = (Y.getTime()-X.getTime());
M = 24*60*60*1000;
a = T/M;
A = Math.floor(a);
b = (a-A)*24;
B = Math.floor(b);
c = (b-B)*60;
C = Math.floor((b-B)*60);
D = Math.floor((c-C)*60);
//信息写入到DIV中
document.getElementById("A").innerHTML = A;
document.getElementById("B").innerHTML = B;
document.getElementById("C").innerHTML = C;
document.getElementById("D").innerHTML = D;
}
setInterval(runtime, 1000);
</script>
<div><p style="height:20px;line-height:20px;margin: 0px 0px 0px 0px; color:#939393;">本站已运行 <span id="A"></span>days <span id="B"></span>h <span id="C"></span>m <span id="D"></span>s</p></div>
#版权声明
<div><p style="height:20px;line-height:20px;margin: 0px 0px 0px 0px; color:#939393;">Copyright © 2021 Xray. All Rights Reserved.</p></div>
#ICP备案号声明
<div><a href="http://beian.miit.gov.cn/" target="_blank"><p style="height:20px;line-height:20px;margin: 0px 0px 0px 0px; color:#939393;">粤ICP备2021021657号-1</p></a></div>
#公安备案声明
<div><a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=32059002003454" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;"><img src="https://wasteflask.com/wp-content/uploads/2021/03/BeiAnPic.png" style="float:left;"/><p style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 0px; color:#939393;">苏公网安备 32059002003454号</p></a></div>
#CDN加速声明
<title>让图片自动适应DIV容器大小</title>
<style>
.ShaShiDi{
width:55px;
height:14px;
display:flex;
align-items:center;
justify-content:center;
/*为了效果明显,可以将如下边框打开,看一下效果*/
/* border:1px solid black; */
}
.ShaShiDi img{
width:100%;
height:auto;
}
</style>
<div><a target="_blank" href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referral" style="display:inline-block;text-decoration:none;height:14px;line-height:14px;"><img src="https://wasteflask.com/wp-content/uploads/2021/03/upyungrey.png" class="ShaShiDi" class="ShaShiDi;" style="float:left;"/><p style="float:left;height:14px;line-height:14px;margin: 0px 0px 0px 0px; color:#939393;">CDN强力驱动</p></a></div>
播放器代码(有Bug等待调试)
首先下载为各位打包好的js和css文件(下载地址)
解压后,会看到三个文件APlayer.min.css、APlayer.min.js、Meting.min.js,放入Argon主题根目录。
在Argon主题选项后台,页尾脚本中添加如下代码,其他主题目录下的footer.php中,添加如下代码:
<!--APlayer-->
<link rel="stylesheet" href="wp-content/themes/argon/APlayer.min.css">
<script src="wp-content/themes/argon/APlayer.min.js"></script>
<div class="aplayer"
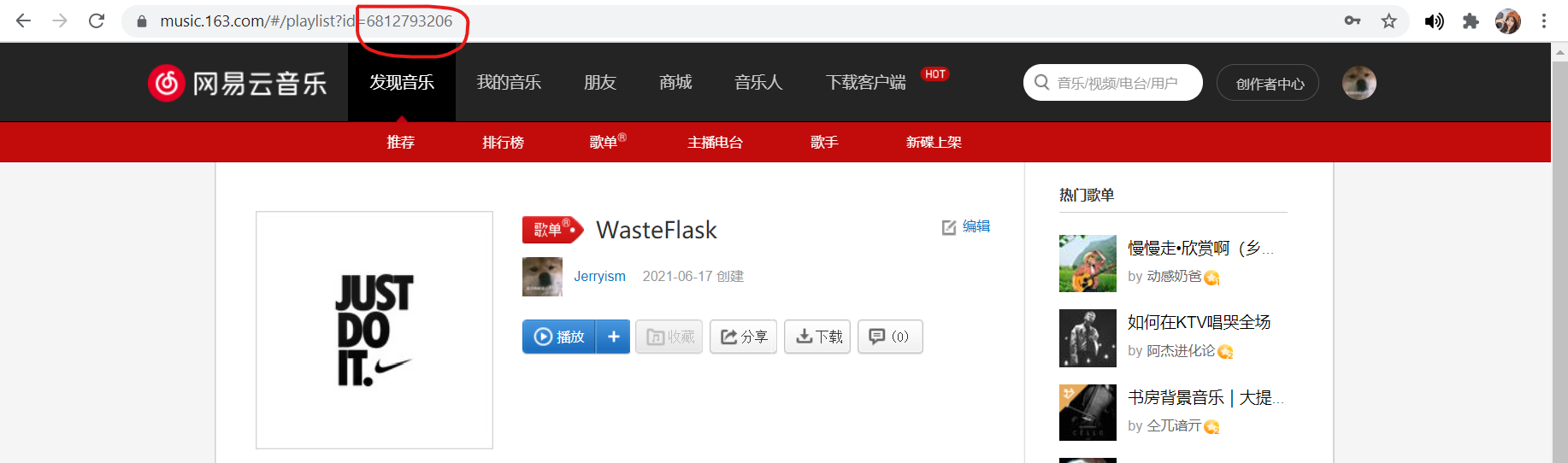
data-id="3156414322"
data-fixed="true"
data-server="netease"
data-volume="0.8"
data-type="playlist">
</div>
<script src="wp-content/themes/argon/Meting.min.js"></script>- 将代码中的wp-content/themes/construction-base改为你的WordPress主题的根目录。
- 将代码中的data-id修改,实现更换歌单。
保存好后,刷新网页就可以看到播放器了。